Refonte du site e-commerce Materiel.net
Quoi ?
Refonte de la direction artistique et UI/UX du site e-commerce responsive et mis en place d’un design system
Comment ?
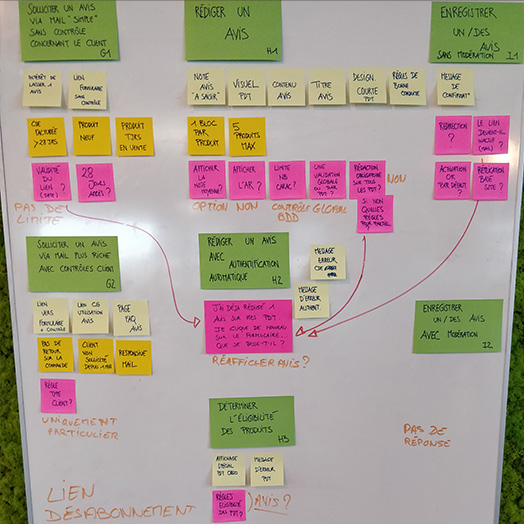
Routine Agile – Ateliers de co-création
Materiel.net est un acteur majeur de l’e-commerce informatique et high-tech depuis plus de 20 ans.
Afin de mieux répondre aux enjeux techniques dans un contexte de business concurrentiel important, Materiel.net, après son rachat par le Groupe LDLC en 2018, a engagé une refonte complète de son site internet, véritable pilier de son business.
Mon rôle, en tant que UI/UX Designer, a été d’imaginer un nouveau site responsive plus moderne et adapté aux usages actuels, afin d’améliorer l’expérience des clients fidèles comme des nouveaux visiteurs. J’ai travaillé sur des enjeux variés : conception de la nouvelle DA, exploration fonctionnelle via des prototypes interactifs (navigation, configurateur PC, listings produits), et créations des pages stratégiques (tunnel de commande, paiement).
Nous avons continuellement enrichi le site par itérations successives grâce à l’ajout de nouvelles fonctionnalités destinées à maintenir un niveau de service compétitif.
Le projet de refonte du site
Ce projet de refonte a marqué un véritable « renouveau » pour Materiel.net : les dettes technique et design étaient significatives, le site n’étant même pas responsive. L’enjeu a été double : préserver la satisfaction d’une clientèle fidèle tout en attirant de nouveaux utilisateurs grâce à un site web mieux conçu et plus moderne.
J’ai intégré une équipe d’une dizaine de Développeurs back et front, en étant le seul Designer.
Nous avons travaillé sur la base technique imposée lors du rachat de Materiel.net par LDLC, qui offrait notamment des bases solides pour la gestion des parcours utilisateurs.
J’ai travaillé en étroite collaboration avec l’ensemble de l’équipe avec des ateliers de co-conception afin de définir des fonctionnalités et concrétiser des idées. Mon rôle a été également d’évangéliser le Design au sein de l’équipe.


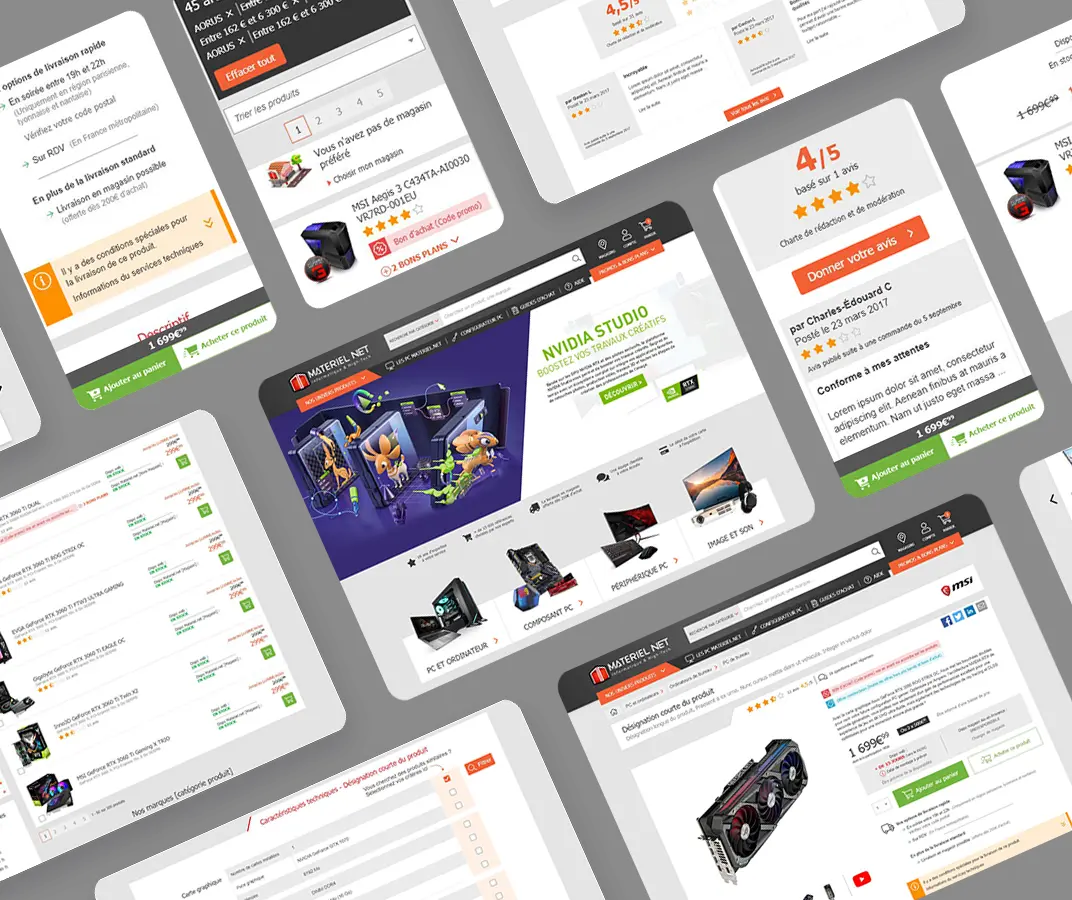
Le Design
Hormis les couleurs, l’ensemble du Design a été repensé. Materiel.net disposant d’un contenu produit particulièrement riche, celui-ci a naturellement orienté la conception des pages. J’ai ainsi structuré des blocs dédiés comme les informations de livraison, ou les données techniques, toujours identifiables, afin de faciliter la compréhension des produits. Des micro-interactions ponctuent également l’interface pour guider l’utilisateur aux moments clés (choix des filtres sur les listings, produit sur le configurateur…).

Les résultats
Le nouveau site a consolidé la fidélité de la clientèle existante et, malgré une baisse temporaire de visibilité liée à l’ampleur de la refonte, a progressivement permis d’attirer une nouvelle audience (+20 %). Un an après la mise en ligne, nous avons également enregistré une augmentation d’environ 30 % des commandes passées depuis un téléphone mobile.
