Refonte du site vitrine de l’ISCPA – Groupe IGS
Quoi ?
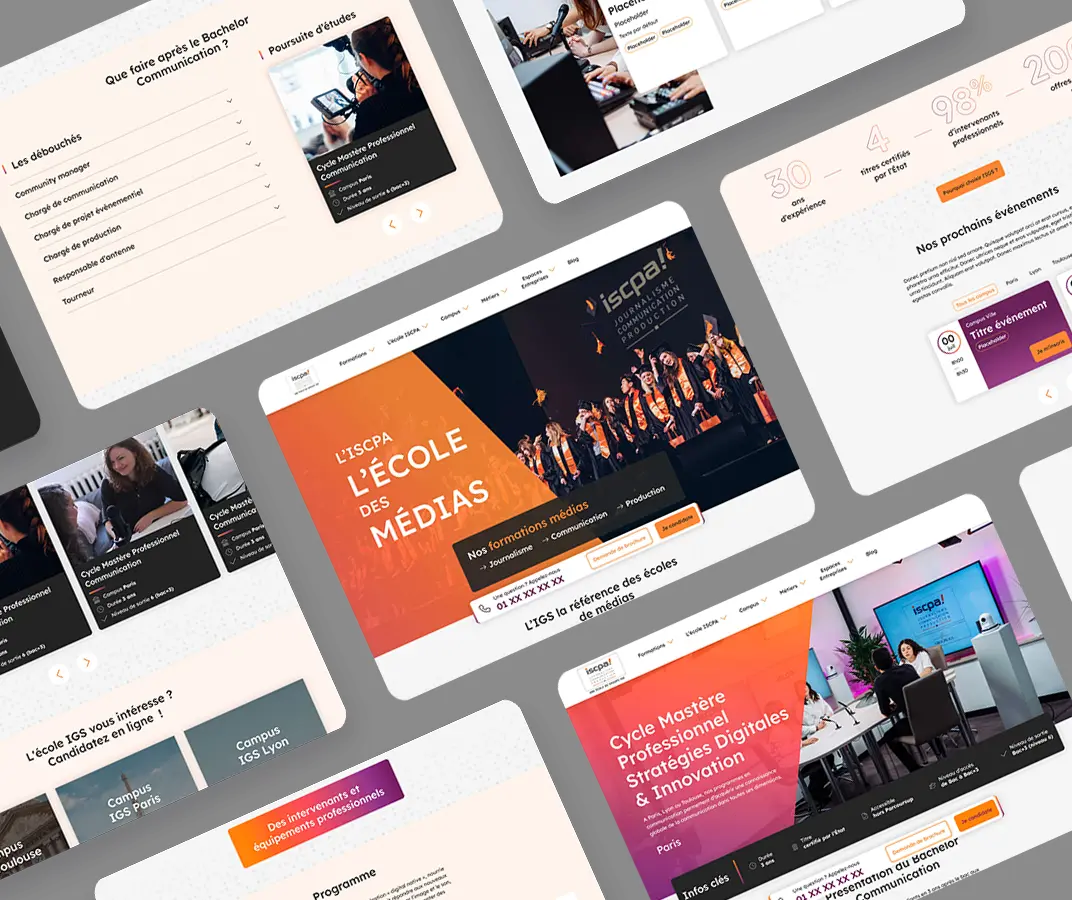
Refonte UI/UX du site responsive en Mobile First avec une nouvelle direction artistique et la conception d’un Design System
Comment ?
Routine Agile – Atelier idéation – Interviews
Le Groupe IGS rassemble plusieurs écoles privées proposant des cursus et formations variés (journalisme, finance, immobilier etc.), encadrés par les règles imposées par l’État (Qualiopi).
Ma mission de Designer UI/UX a été d’accompagner le client dans la modernisation technique et design de l’ensemble des sites du Groupe.
Avec une quinzaine de sites prévus au total, les enjeux d’harmonisation, de cohérence et de gestion quotidienne ont été placés au cœur du projet.
Nous avons mis en place une usine à sites, permettant une conception commune pour les composants design et le socle technique.
Mon travail s’est orienté l’ISCPA, école de journalisme/communication/production du Groupe, qui a servi de référence pour l’ensemble du projet.
Mise en place du Design System
Le Design System a constitué un élément central dans la réussite globale du projet. Conçu pour optimiser la mise en place de l’usine à sites, il a fourni un référentiel commun aux équipes Design et Front-End, leur permettant de travailler sur une base cohérente et alignée.
La méthode que j’ai proposée s’appuie sur l’Atomic Design : les composants basiques servent de fondations pour construire les composants plus complexes, jusqu’à aboutir à une structure de page complète.

Un Design System “parent” a été conçu pour établir les standards globaux, des atoms aux templates. A partir de cette base, des Design Systems “enfants”, un par école, connectés au Design System principal, ont été créés pour s’adapter aux spécificités de chaque école (couleurs, fonts).
Le Design
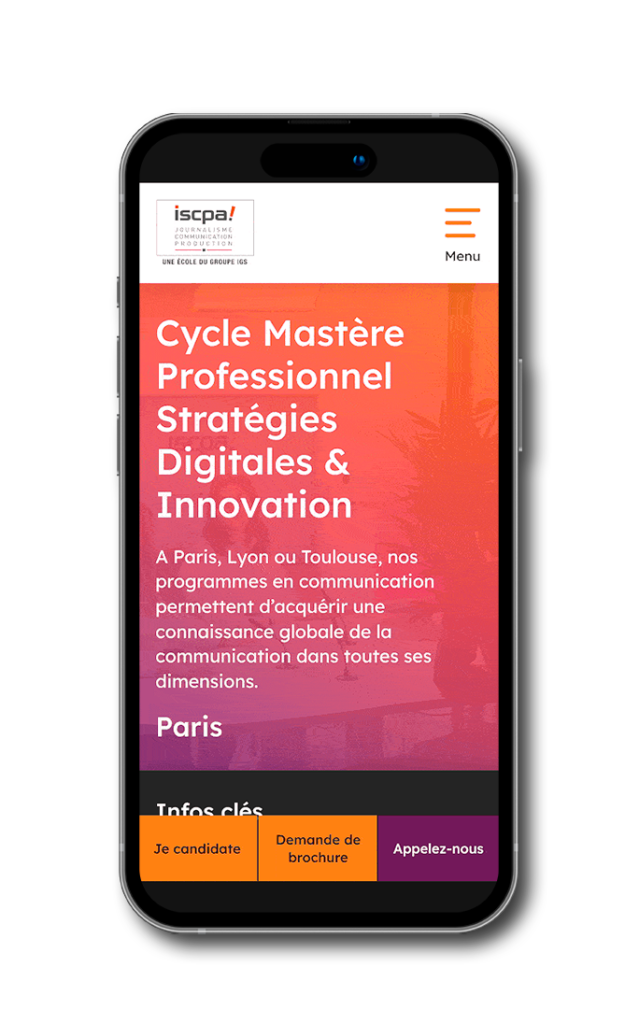
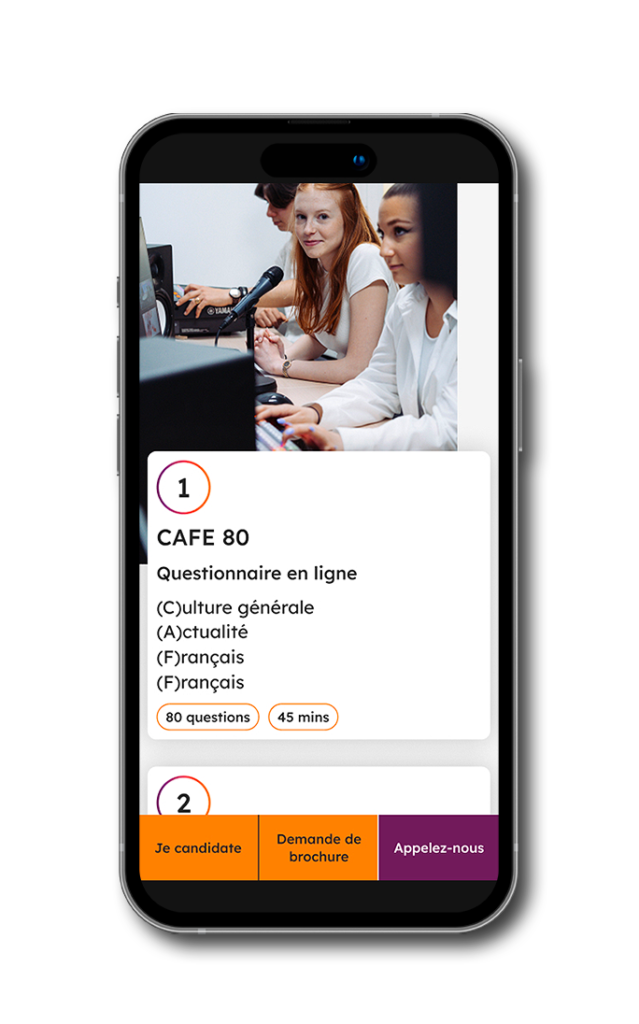
J’ai orienté le Design vers la fluidité de lecture et un accès direct à l’information, aussi bien sur mobile que sur desktop. Des blocs clairement identifiables, des contenus pertinents et des dégradés de couleurs dynamiques renforcent la compréhension et facilitent la navigation de l’utilisateur.



L’expérience utilisateur
Les personas définis ont orienté l’expérience utilisateur autour de 2 enjeux majeurs : l’accès rapide aux informations des différents cursus et la simplicité de prise de contact avec l’école. Dès l’arrivée sur le site, l’utilisateur est guidé vers les formations grâce à trois entrées propres à l’établissement, soutenue par une navigation sticky les mettant en avant. Ces parcours sont aussi visibles tout au long des pages via des sliders dédiés
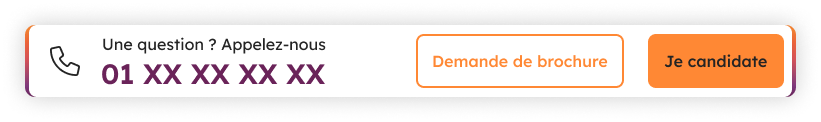
Les interviews réalisés auprès un panel d’étudiants ont montré l’importance, lors de leurs recherches de formations, de pouvoir contacter une école facilement. J’ai mis en place un bandeau sticky en bas de page regroupant les différents modes de contact. Cette approche permet à l’école de générer davantage de leads et des prospects qualifiés.