Refonte du site web de Bluescreen
Quoi ?
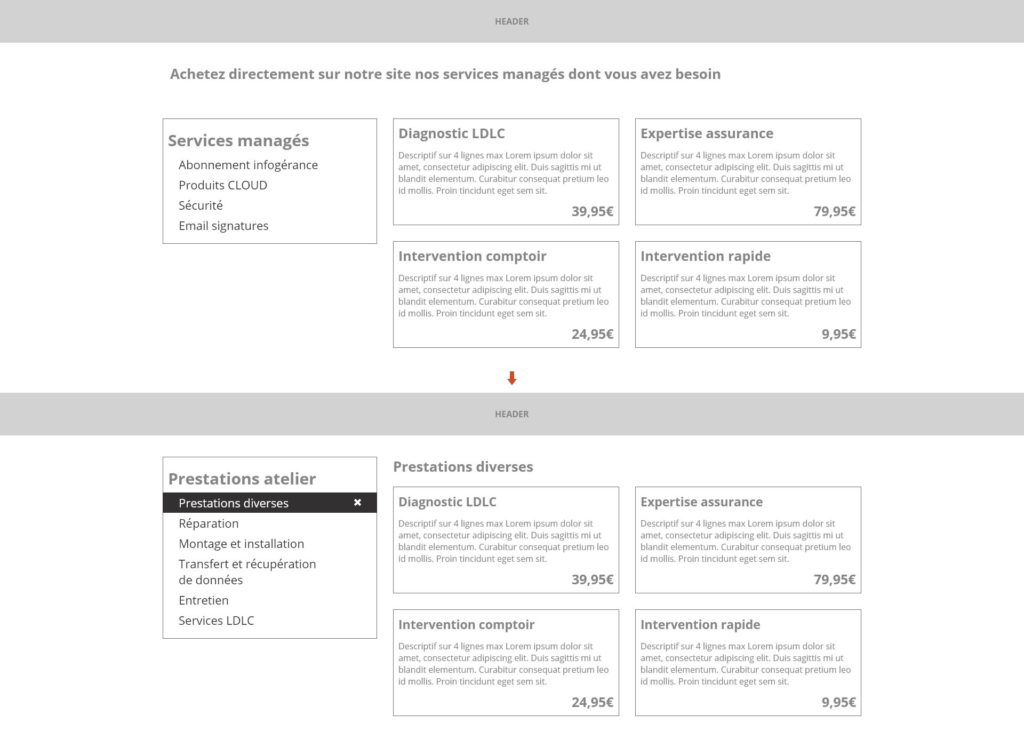
Refonte UI/UX du site internet responsive et nouvelle direction artistique
Comment ?
Adobe XD, Photoshop, atelier de co-création
Bluescreen est l’entreprise d’infogérance (services informatiques BtoB) du groupe LDLC.
Ce projet est né d’une visions claire : repositionner Bluescreen autour de ses clients, et rendre l’infogérance plus accessible, domaine souvent perçu comme complexe et opaque.
Pour atteindre cet objectif, nous avons travaillé dans une démarche de co-conception, en simplifiant les parcours, en clarifiant l’offre perçue et en définissant une nouvelle direction artistique, adaptée à la cible . Nous avons également mis en place un module e-commerce, en travaillant à l’équilibre entre les contraintes liées à une plateforme Prestashop et la volonté d’une expérience fluide. L’ensemble a donné naissance à un site plus lisible, plus moderne et surtout pensé pour guider les utilisateurs dans leurs choix.
La refonte de Bluescreen
Pour Bluescreen, la transparence et la qualité de service sont au cœur de son positionnement : offre lisibile, tarifs clairs et relation de proximité avec ses clients. L’ancienne version du site ne reflétait pas ces valeurs.
A la suite d’interviews avec le gérant, nous avons décidé de proposer aux utilisateurs d’acheter directement en ligne certaines prestations informatiques afin de fluidifier la prise de contact et l’accès au catalogue de services. J’ai donc repensé l’expérience dans sa globalité pour intégrer ce module e-commerce spécifique, en m’assurant d’une implémentation cohérente et performante avec le responsable technique Prestashop.




Le Design
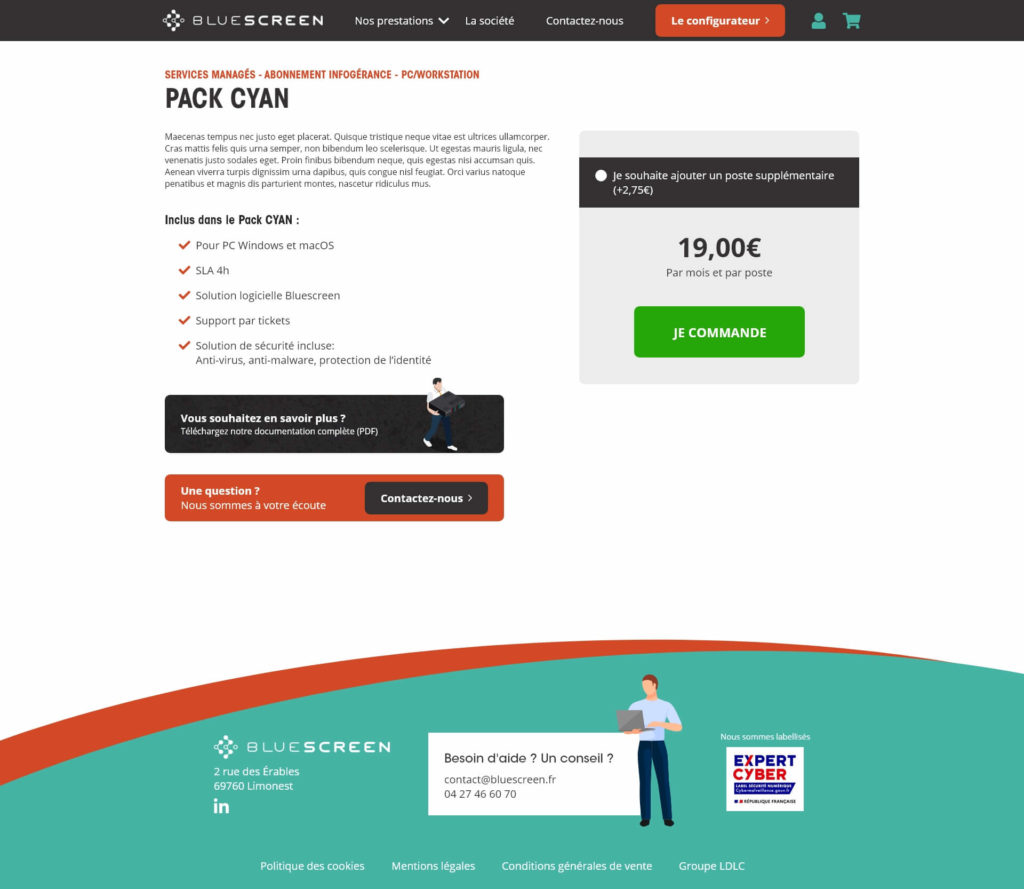
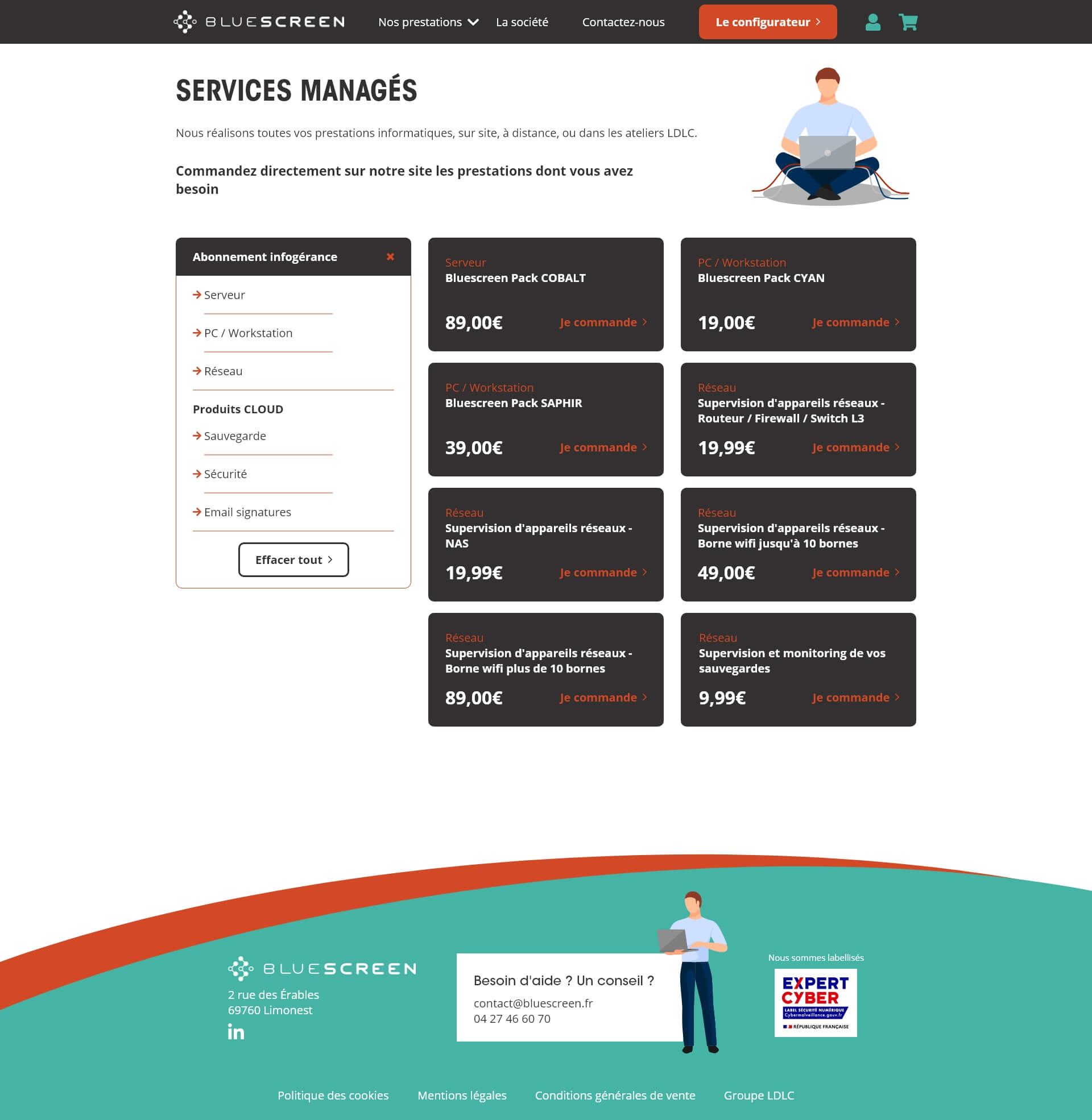
Cette refonte a aussi été l’occasion de moderniser le Design du site web. Mon rôle a consisté à mettre en place une nouvelle direction artistique, plus accessible et moins rigide que la précédente. J’ai notamment introduit un code couleur associé à chaque typologie de prestation afin de faciliter la visualisation et la compréhension de l’offre, et j’ai intégré des illustrations pour apporter davantage de chaleur et de dynamisme, en instaurant une relation plus direct avec l’utilisateur.

L’expérience d’achat
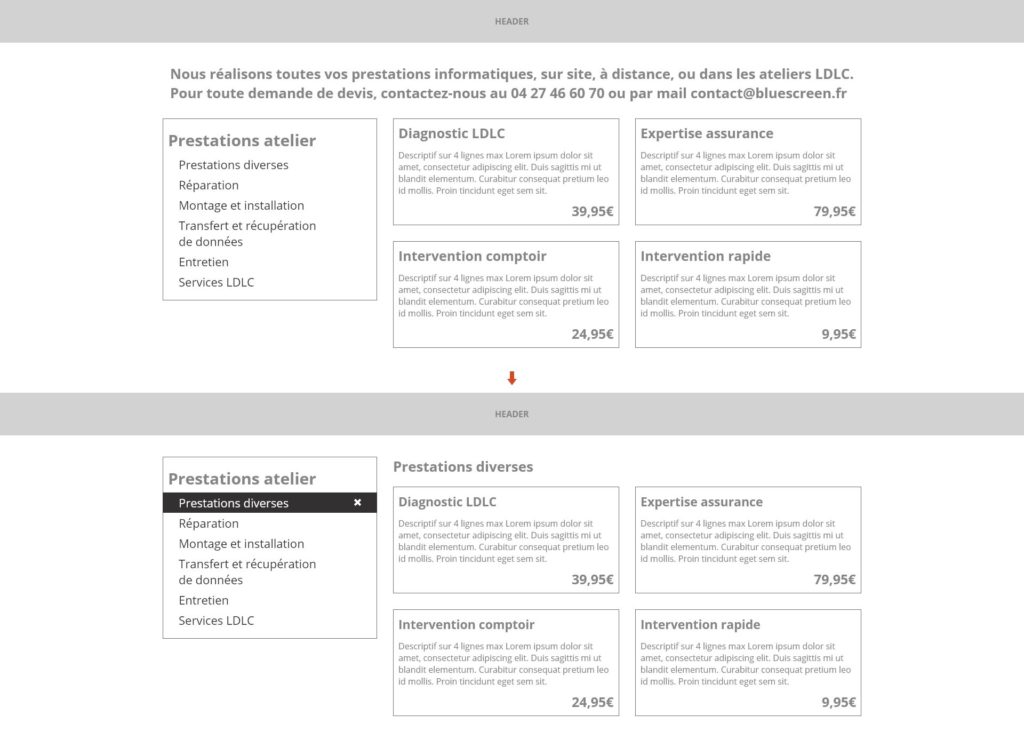
Pour permettre à l’utilisateur de trouver rapidement le service adapté et éviter la confusion, j’ai repensé la navigation des listings autour d’un système de filtres intuitifs. Ces filtres reprennent les catégories/sous-catégories de prestations, il suffit à l’utilisateur de cliquer sur une catégorie pour afficher à gauche les sous-catégories et à droite la liste des services associés. Sur mobile, ces éléments sont accessibles grâce à un bouton sticky situé en bas d’écran.


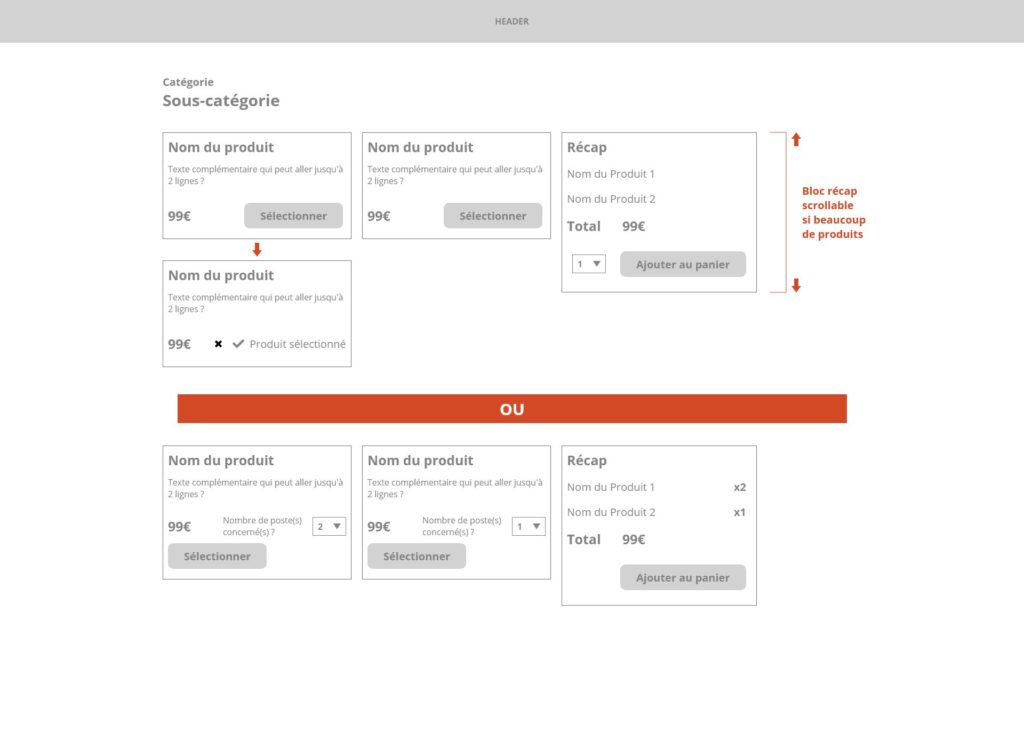
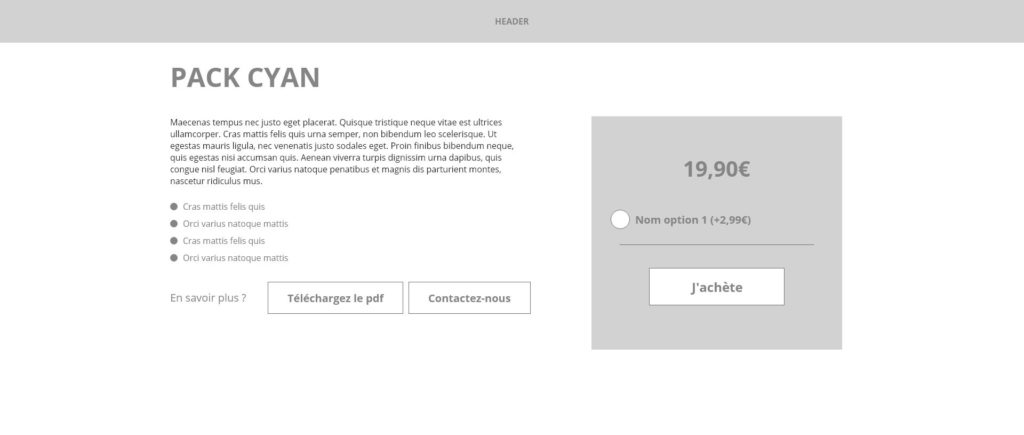
Chaque fiche produit détaille la prestation choisie, l’utilisateur peut commander en ligne ou personnaliser son besoin, en ajoutant par exemple des options ou en adaptant le nombre de postes souhaité.